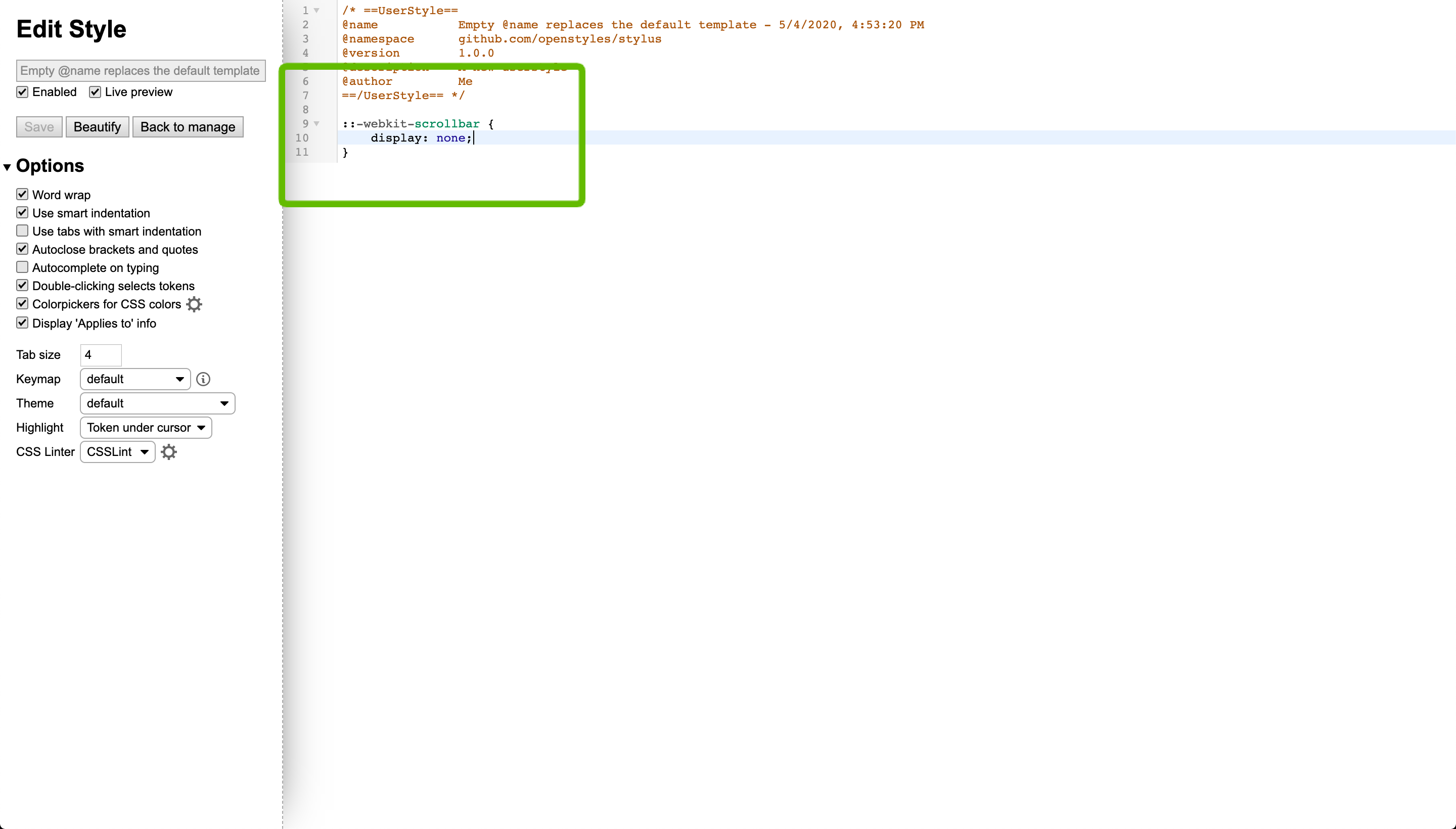
非表示 html リストボックス スクロールバー 要素で垂直スクロールバーを非表示にする (7) こんにちは私は複数の選択肢と選択ボックスがあり、私は垂直スクロールバーを非表示にする必要が chromeとSafari ネットでググると、よく以下のようなコードを付け足すように促されます。 親要素webkitscrollbar { displaynone; Chromeブラウザはスクロールするとアドレスバーが隠れるはずですが隠れません。 4 数日前からブラウザをスクロールしても上部のアドレスバーが隠れません。 固定ヘッダーのイメージです。 アプリを工場出荷状態にしたり、キャッシュクリアしたりし

グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room
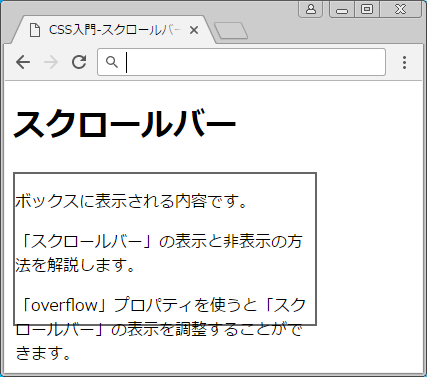
Chrome スクロールバー 非表示
Chrome スクロールバー 非表示- ページ全体をスクロールできるようにしたいのですが、スクロールバーは表示されません。 Google Chromeでは次のようになります: webkitscrollbar { display none;Google Chrome × 常に非表示 Mozilla Firefox Microsoft Edge × 常に非表示 Microsoft Internet Explorer (IE11) オプション toolbar toolbarは、「yes」を指定するとサブウィンドウにツールバーが表示されます。「no」で非表示と




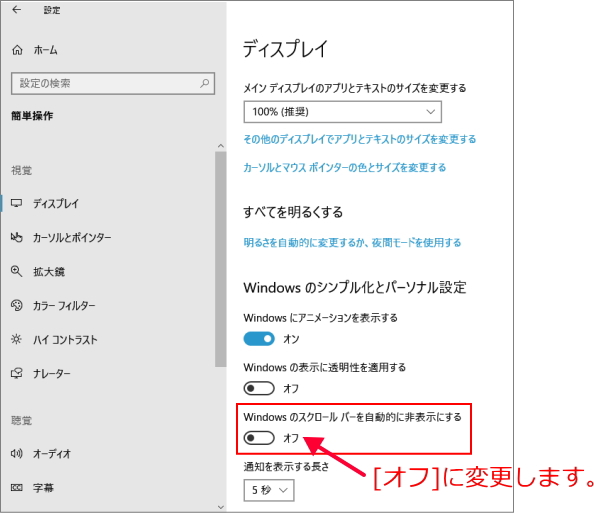
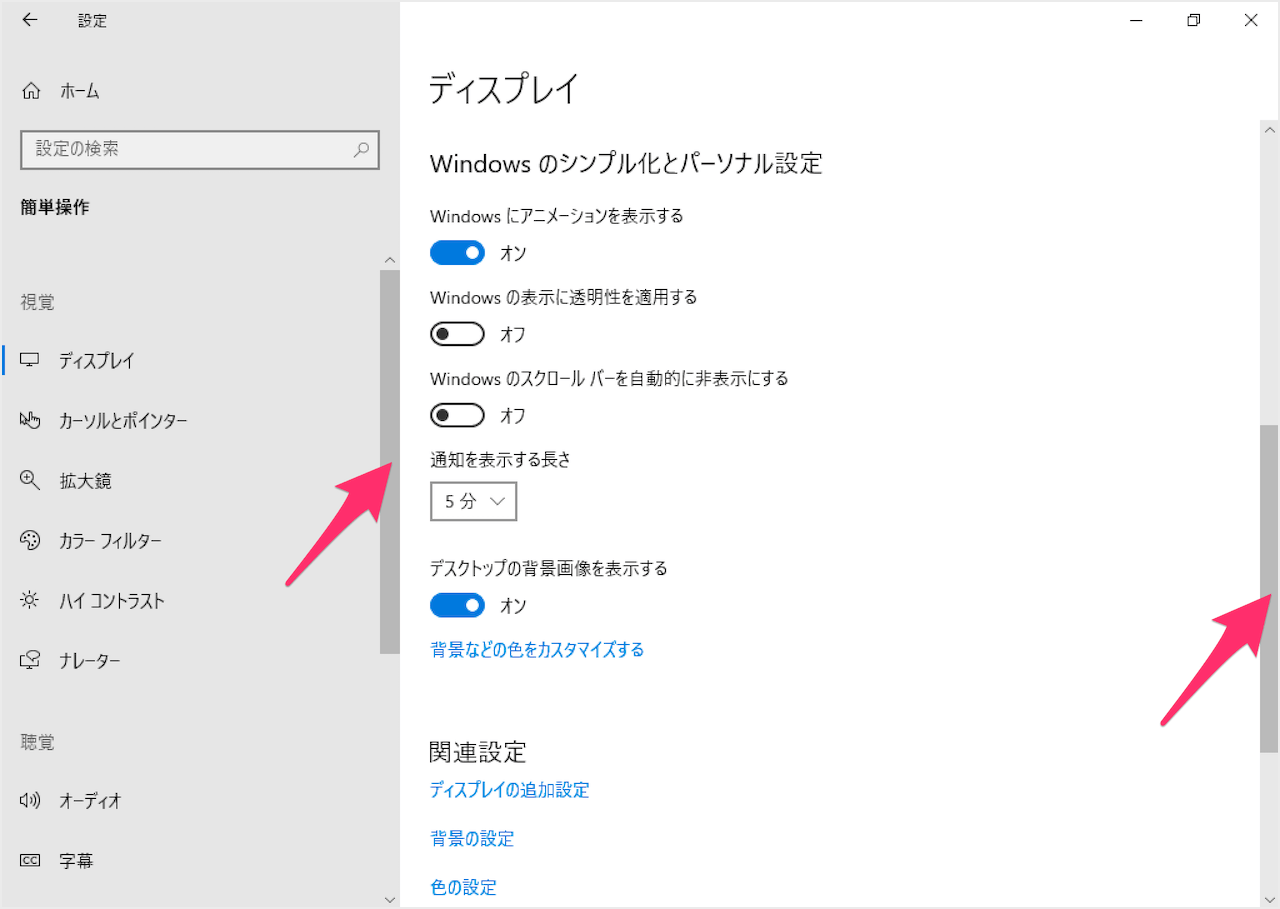
Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler
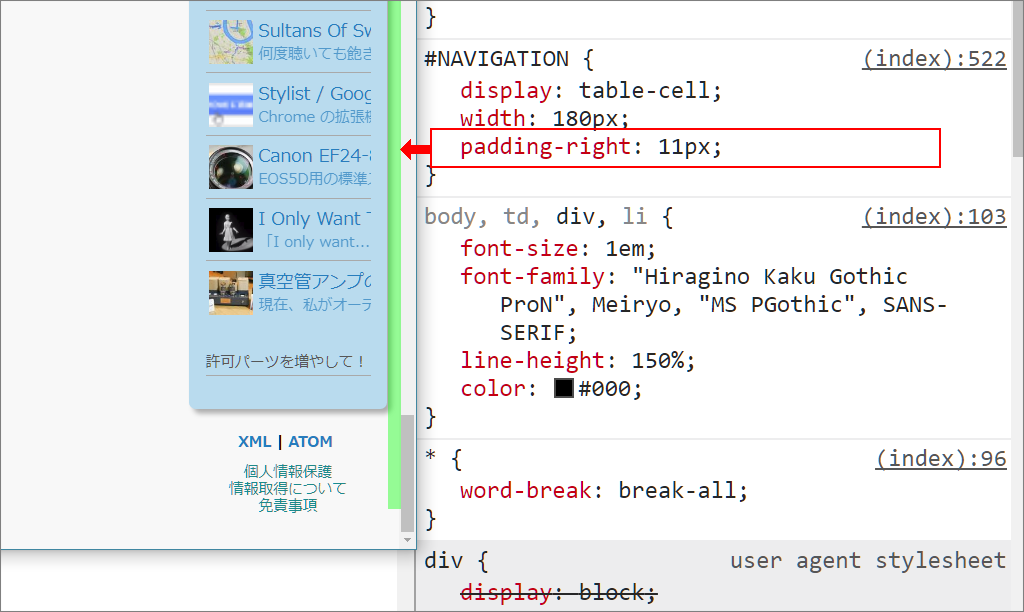
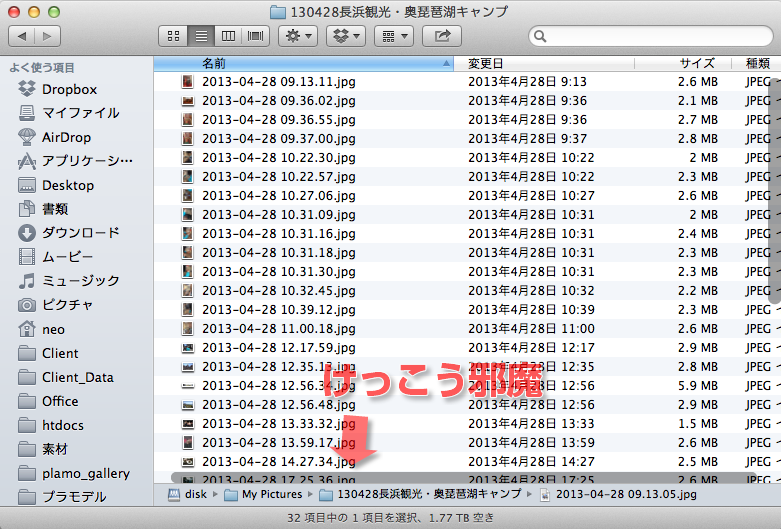
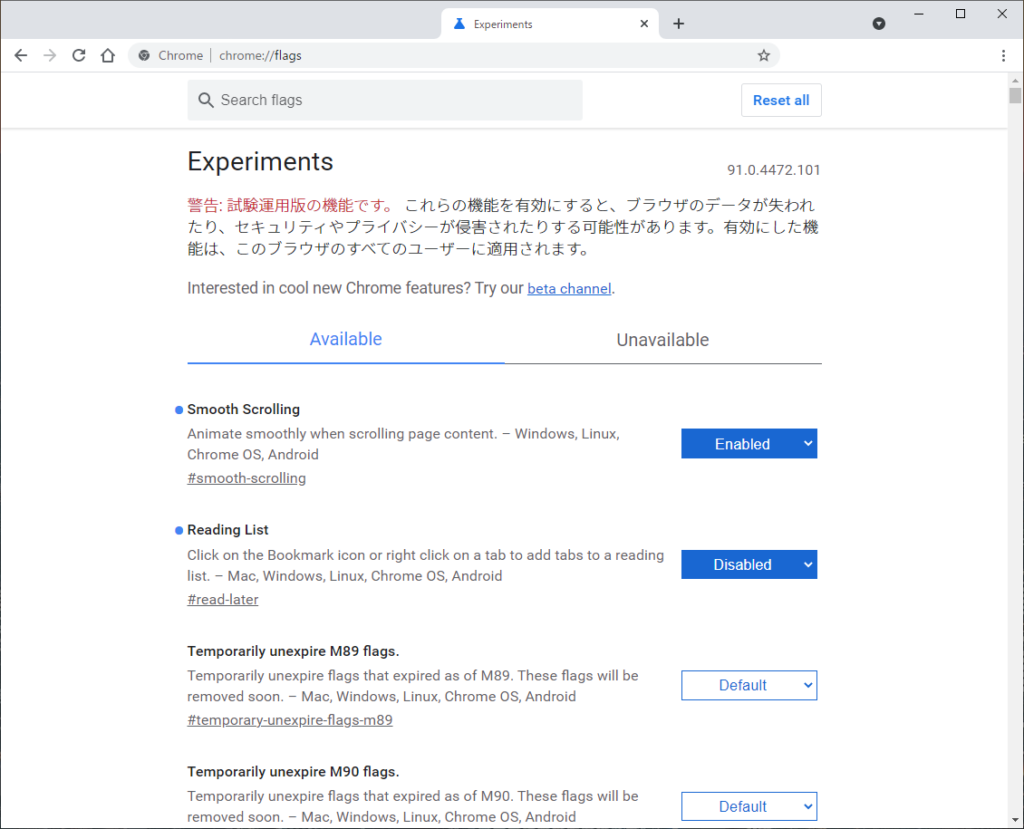
Google Chrome インターネットエクスプローラーに次いで利用者数が多いであろうGoogle Chrome では、webkitscrollbar;という疑似要素を使います。 この疑似要素がある要素にdisplaynone;を適用することで、スクロールバーが非表示になります。 サンプルコード以上 この記事をシェアする イベント EVENT 10/(水)リモートクラスメソッドの会社説明会〜フリーランスエンジニア編〜を開催します EVENT 10/19(火 スクロールバーでスクロールする方は機会は少なく そんな邪魔なスクロールバーを非表示にできます Chrome拡張機能 No Scroll Bars Please!
参考 CSS スクロールバーを非表示にする(IE, Edge, Chrome, Safari, Firefoxに対応) YoheiMNET まとめ 以上、CSSでスクロールバーを非表示にする方法をご紹介しました。 最後までご高覧いただきありがとうございました!Chrome、Safariでスクロールバーを非表示にする Chrome、Safariの場合、webkitscrollbar擬似要素でスクロールバーを制御します。containerwebkitscrollbar { displaynone;これをCSSに追加して両方のスクロールバーを非表示にします iframe { overflowxhidden;
その理由としては、スクロールバーを非表示 と CSS スクロールバーを非表示にする(IE, Edge, Chrome, Safari, Firefoxに対応) YoheiM NET; スクロールバーを自動非表示にしてくれるChrome拡張機能 作成日: 15年2月19日 マニュアルを作成する為に、Chromeの画面をスクリーンキャプチャする際にスクロールバーが邪魔になることがあります。 スウェルデザインのWです。 小窓で開くウィンドウのサイズを固定し スクロールバーを非表示にすることでページの表示領域に制限を指定をしたかったのですが 探し方が悪いのか、かなり苦労しました。 FirefoxやIEですらJavaScriptの windowopen()で正常に処理されるのですが




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Css スクロールバーを非表示にする方法 ゆうやの雑記ブログ
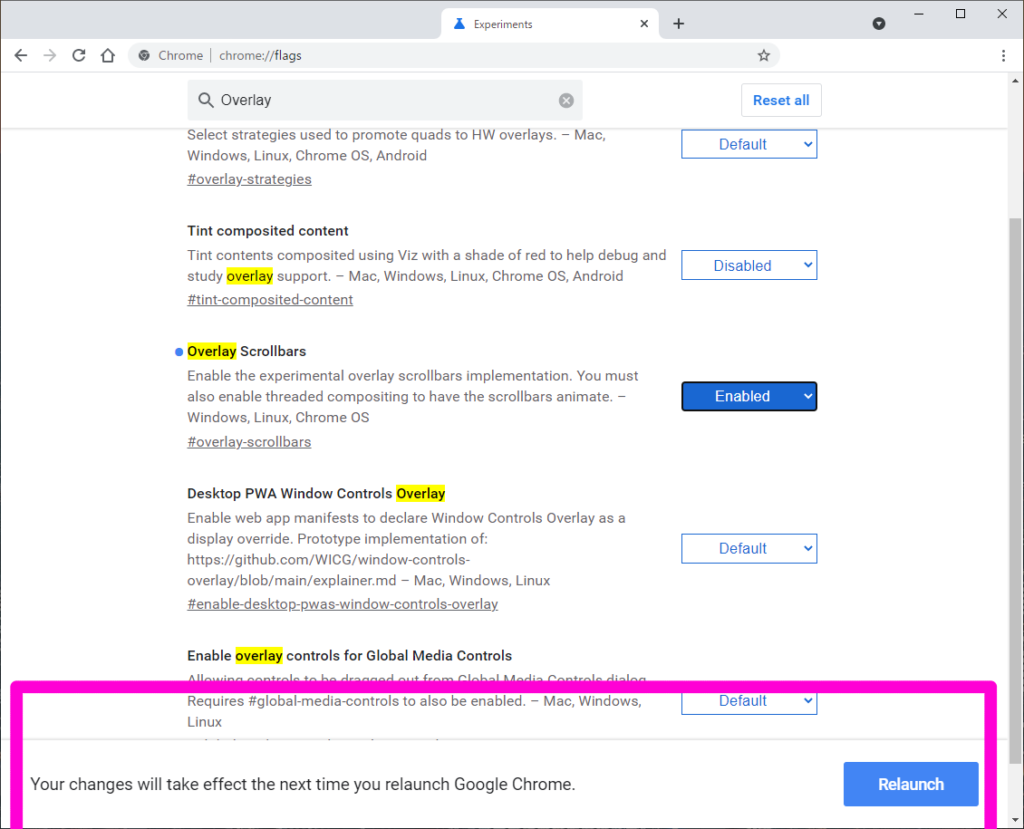
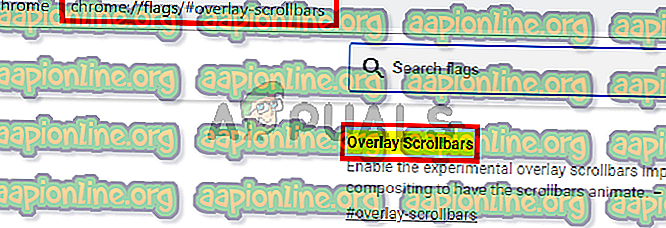
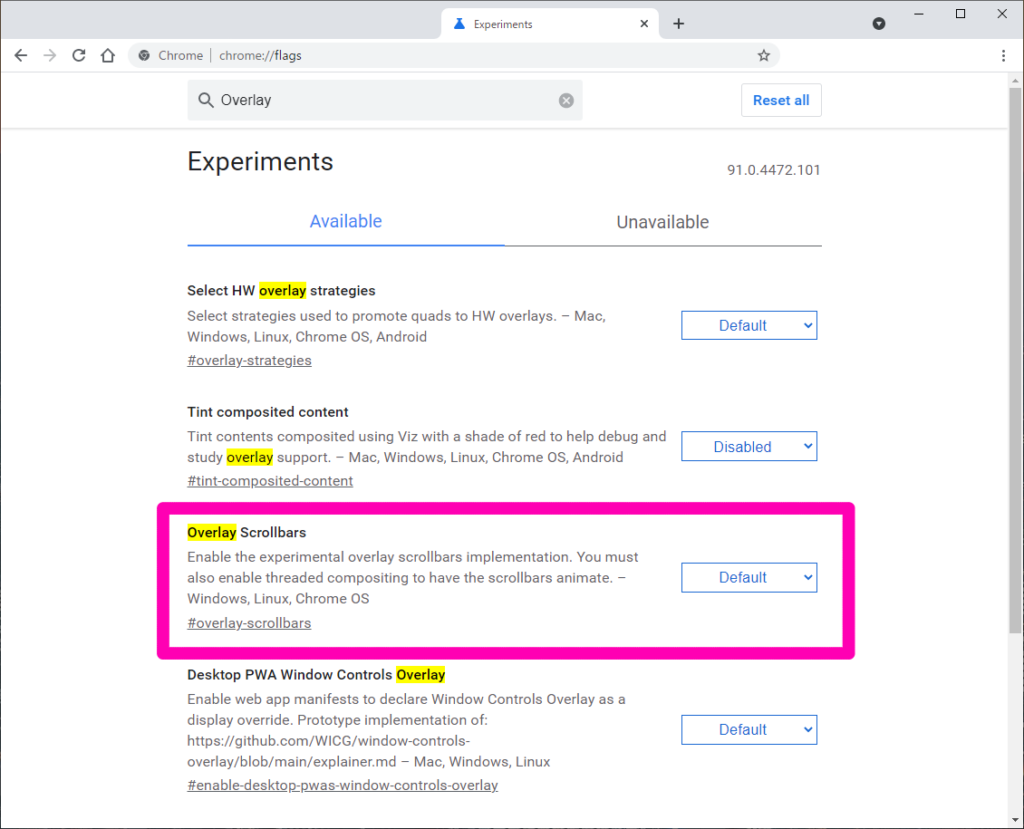
} しかし、MozillaFirefoxとInternetExplorerはそのようには機能しないようです。 これもCSSで試しました: overflow hidden; スクロールバーを自動非表示 Overlay Scrollbars Win Mac Linux Chrome OS 「Enable」または「有効化」 スマホ版のChromeのように、スクロールバーを自動で隠す機能。スクロールバーが目立たなくなるので非常に便利。 コピー 複数ファイルを同時にダウンロード Parallel downloading Win Mac Linux Chrome OS 「Enableスクロールバーを非表示にするには、主要なブラウザ(Google Chrome、Safari、または新しいバージョンのOpera)でサポートされているため、webkitを使用します。以下にリストされている他のブラウザには、他にも多くのオプションがあります。 webkit(Chrome, Safari, newer versions of Opera) elementwebkit




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Android版chromeアプリの設定にある 全画面表示 の謎に迫る 1 株式会社サブスレッド
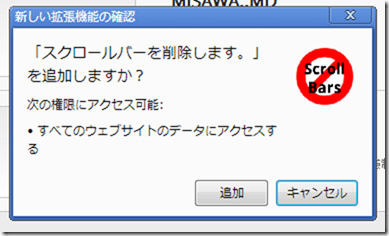
スクロールバー非表示 datachrome="noscrollbar" スクロールバーを非表示にします。 背景透明 datachrome="notransparent" 背景の色を透明にします。 ヘッダーフッター非表示 datachrome="noheader nofooter" 「datachrome=""」系の複合の書き方です。 幅 横幅を指定できます。 追加するコードは次のこの記事では、ブラウザのツールバーを「非表示」から「表示」に切り替える方法を解説します。対応ブラウザは「Google Chrome」「Firefox」「Microsoft Edge」「Internet Explorer」「Safari」の5種類です。ただし、モバイル版ではツールバーを追加することができないため、モバイル版には対応インストール インストール 上記リンク先ページをChromeで開き 「CHROMEに追加」をクリックします 追加をクリックすれば




Better Scrollbar Chrome拡張 Googleスタイルの細いスクロールバーに置き換える Chrome拡張のいいところ




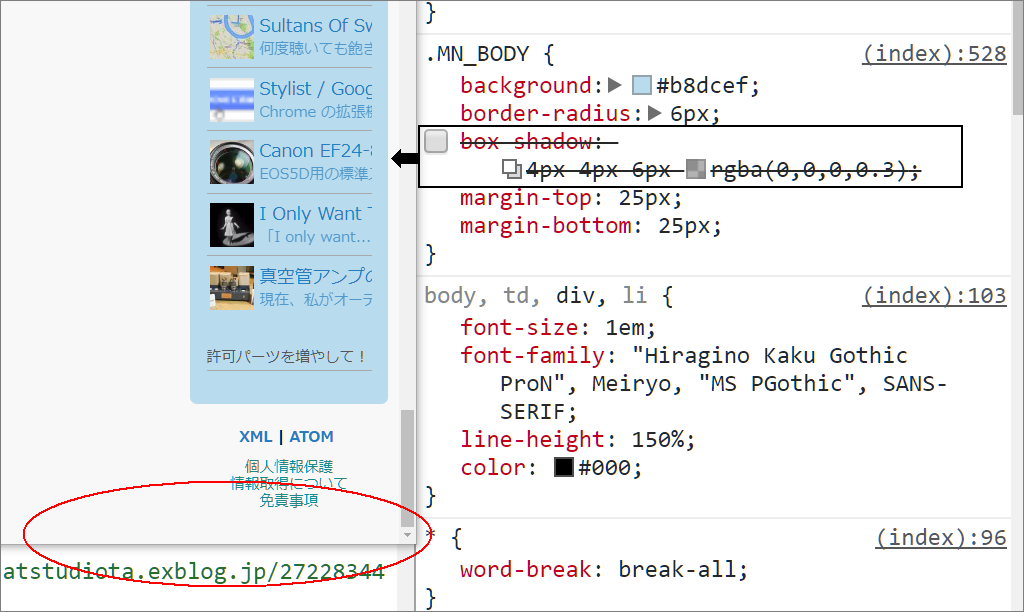
Chromeでページの横スクロールバーが消えない At Studio Ta
HTMLページのスクロールバーを非表示にする (12) Android 404(ネイティブブラウザとChromeの両方)のAndroidタブレットとiOS 6搭載のiPad(SafariとChromeの両方)でテストされています。 垂直スクロールバーを無効にするには、次のように追加します: overflowyhidden;} — ディーピカ・パテル ソース 6 これは最後の手段ですが、言及する価値があります。 親の webkitscrollbar 疑似要素を使用して、 iframe 有名な90年代の スクロールバー非表示 datachrome="noscrollbar" ※ツイートの数だけ縦長になります。非推奨。 ボーダー色 databordercolor="#00ff00" ボーダー非表示 datachrome="noborders" ツイート間(上下)のボーダーの色や表示の設定。 リンク色 datalinkcolor="#00ff00" ツイート本文のURLの色の設定。 背景を透明にする data




スクロールバーのデザイン右往左往 Personwriter S Room




Chromeでスクロールバーを非表示にする方法を紹介 Aprico
} これでスクロールバーの非表示ができていることを確認できました。 参考にさせていただいた記事 今回参考にさせていただいた記事は こちら です。 chromeやsafariなどのwebkit系ブラウザでは以下のスタイルが一番簡単です。 `webkitappearance none;`をつけることでiOSのsafariでタッチ中に表示されるスクロールバーも非表示にすることができます。 ``` webkitscrollbar { display none; 非アクティブ時に消えない 本家は非アクティブ時にスッと非表示になるのでとってもスマートですが、今回のやり方ではその挙動を再現できませんでした。 *webkitscrollbarthumbactive にスタイルを当ててみると、スクロールバーをクリックして操作して




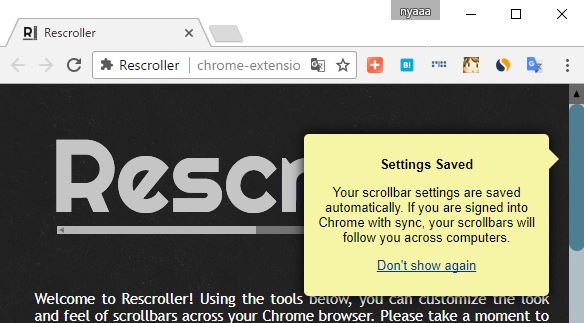
Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




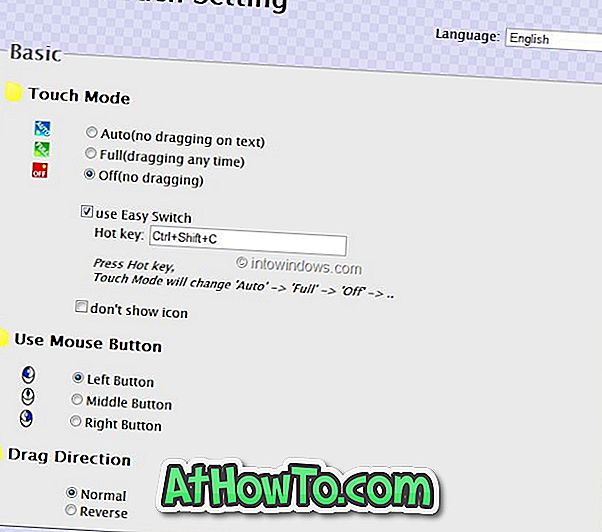
Google Chromeでタッチスクリーンサポートを有効にする方法 グーグルクローム
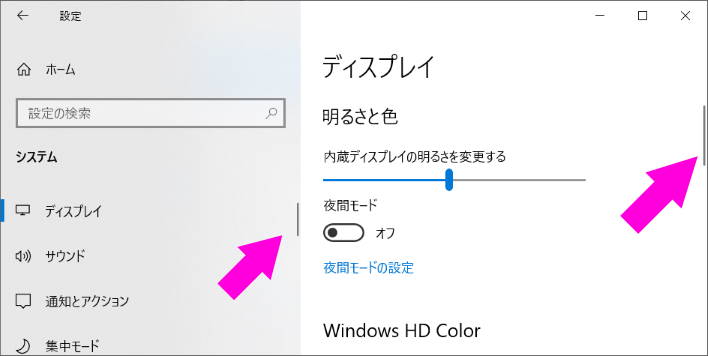
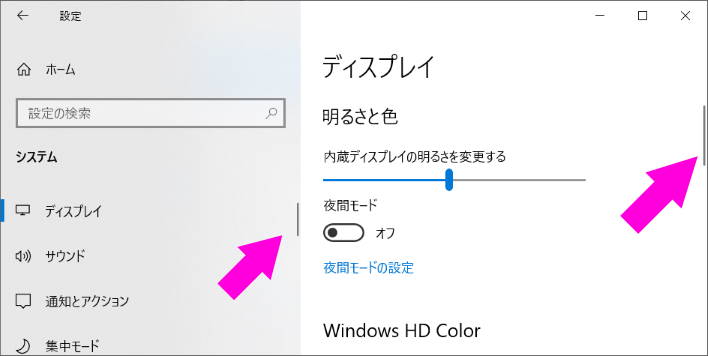
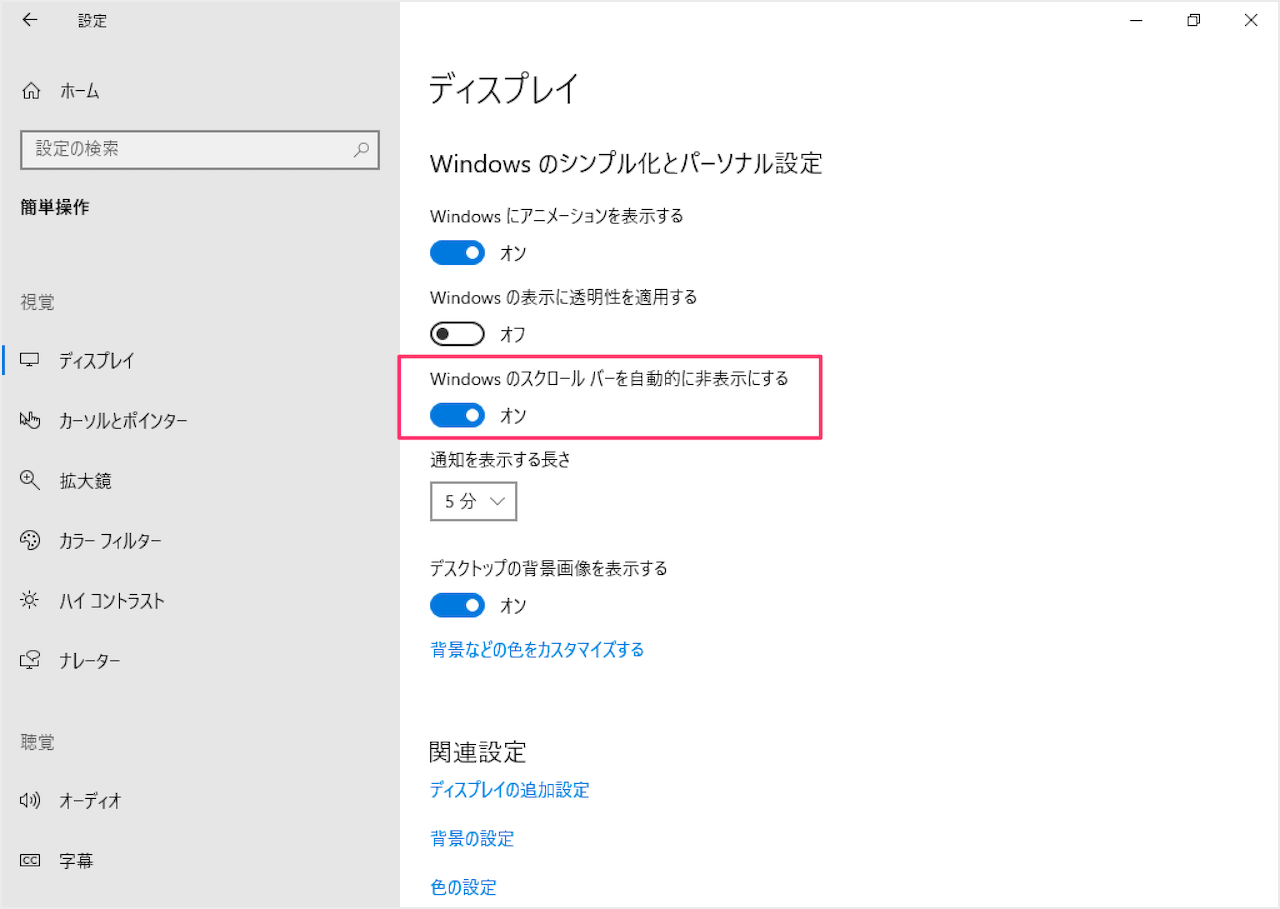
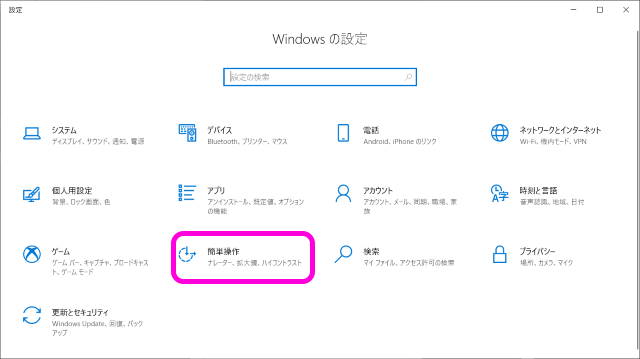
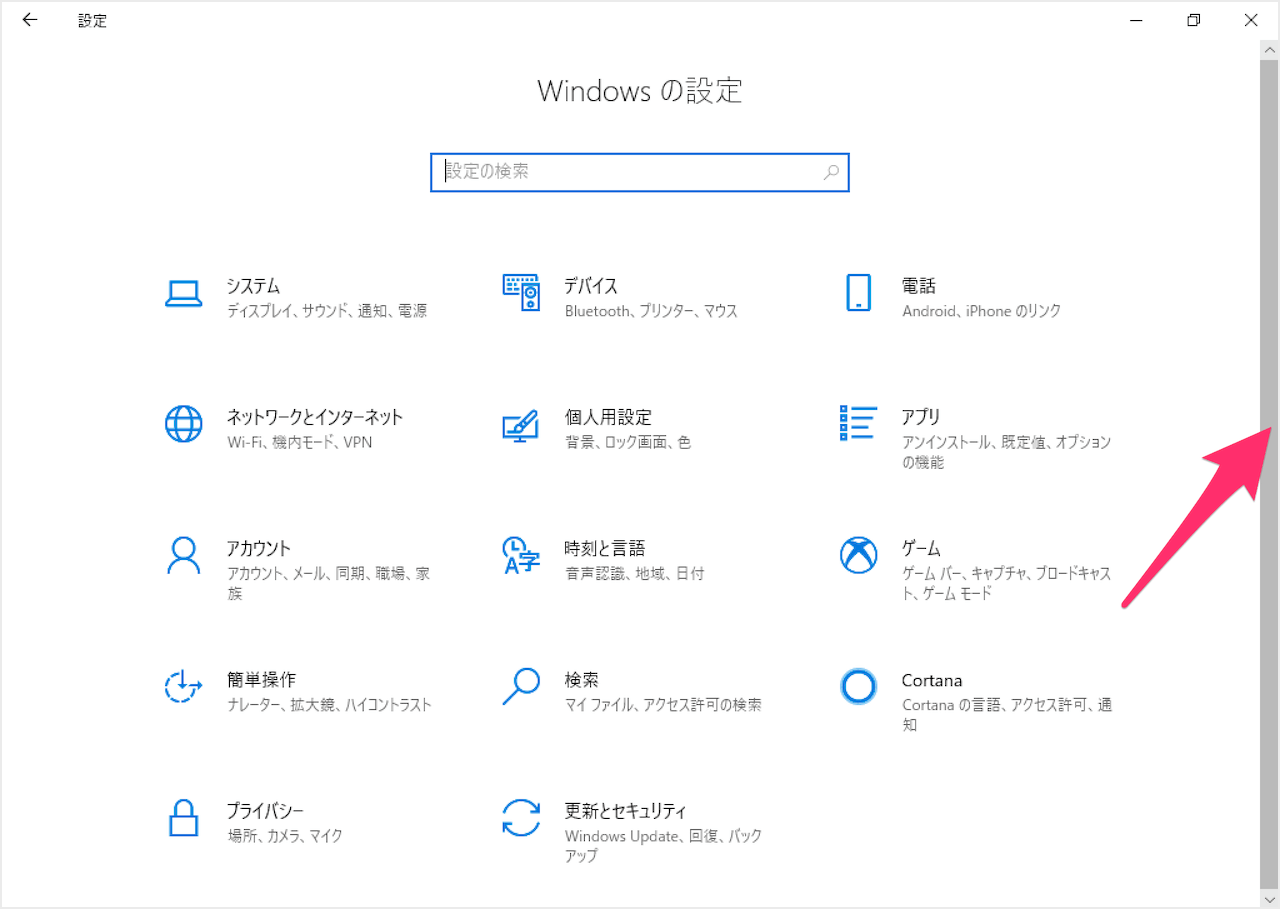
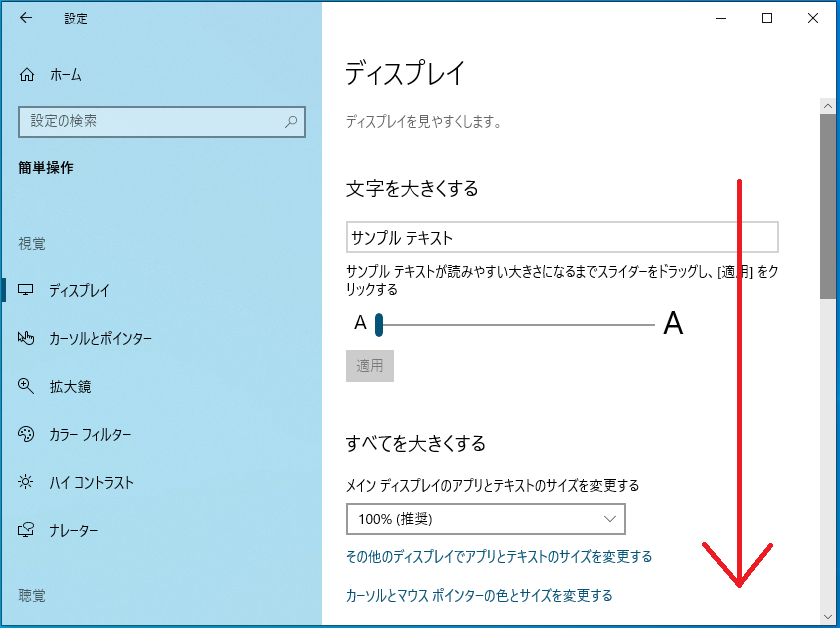
を「オフ」にしましょう。 すると、このようにスクロールバーが表示されます。 Windows10 の使い方や設定はこちらをご覧ください。CSSでスクロールバーを表示したり非表示にしたりするには、oveflowプロパティを使います。 oveflowプロパティは、ボックスに収まらずにはみ出た内容の表示方法を指定するプロパティで、次の値を指定することができます。 overflowプロパティの値一覧 autoブラウザの設定に依存 hereに示さhereているように、スクロールバーは 、Firefox、Chrome、Opera&Safariのhtmlまたはbody HTMLタグのdir="rtl"で横に変更されません 。 IE&Edgeで動作します。 私はEdge 17、IE 11、Firefox 62、Chrome 69、Opera 56、Safari 51を試してみましたが、18年10月にも関連性があります( dir="rtl"場合はSafari> 91




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26
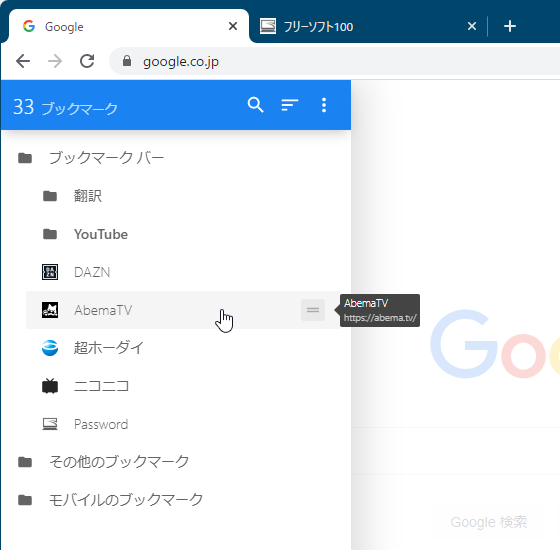
画面を下へスクロールし デフォルトで「オン」になっている Windows のスクロールバーを自動的に非表示にする; ブラウザの右上にある Google Chromeの設定(を縦にしたもの)>設定 をクリック 設定画面の ブックマークバーを常に表示する のチェックボックスを オフ にする。これでブックマークバーは非表示になります。 戻すときも同じ手順で表示されます。 Chromeでスクロールバーを非表示にする方法を紹介 Aprico Chromeでページの横スクロールバーが消えない At Studio Ta Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox 100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室 Cssで



1




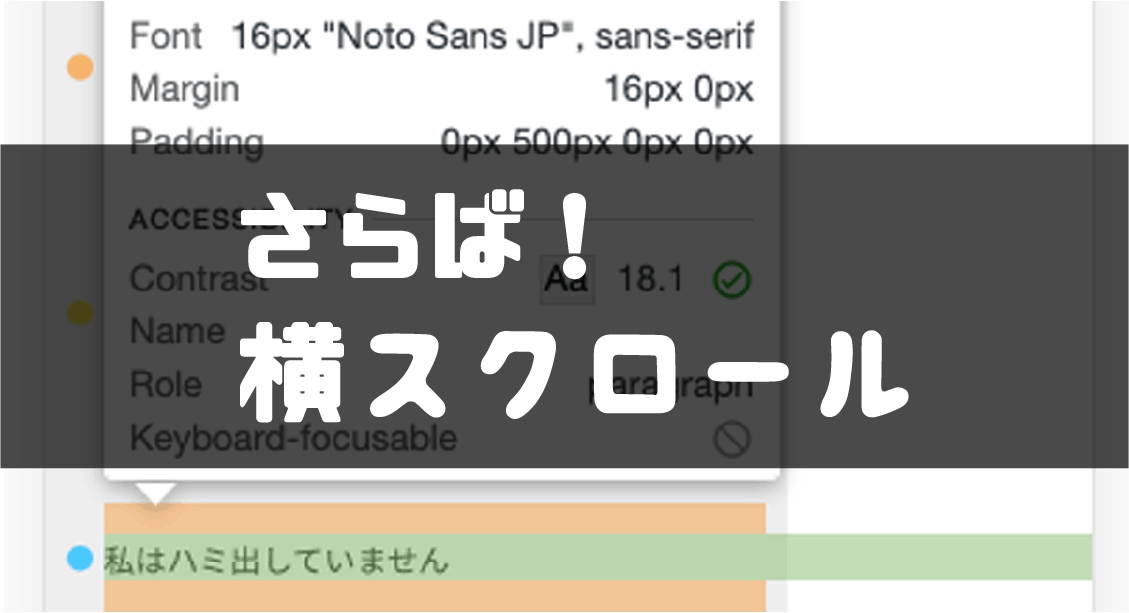
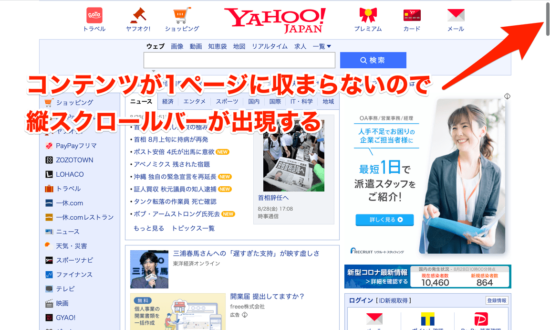
レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ
忘れないよう自分用のメモです。もし同じように困っていたら役立ててください。 Chrome ウェブストアのアドオンを使い、スクロールバーを非表示にする方法を紹介します。 1 スクロールバー非表示方法 まず、Rescroller (Chrome ウェブストア) からアドオン「Rescroller」を追加しGoogle Chrome からスクロールバーを削除・非表示する方法 Qiita By following users and tags, you can catch up information on technical fields that you are interested in as a whole スタイルシートでスクロールバーの表示、非表示 スタイルシートの場合はoverflowを指定する事でスクロールバーを表示したり非表示にしたりできツールバーが表示される etc なお、IEではウィンドウのサイズを固定することができましたがChromeやEdgeなどは、windowopenに関わらずウィンドウのサイズを固定することができません。 windowopenの検証を行える便利なサイト



2




Chromeをスッキリ スクロールバーを非表示にしてくれる拡張機能 No Scroll Bars Please Pcあれこれ探索
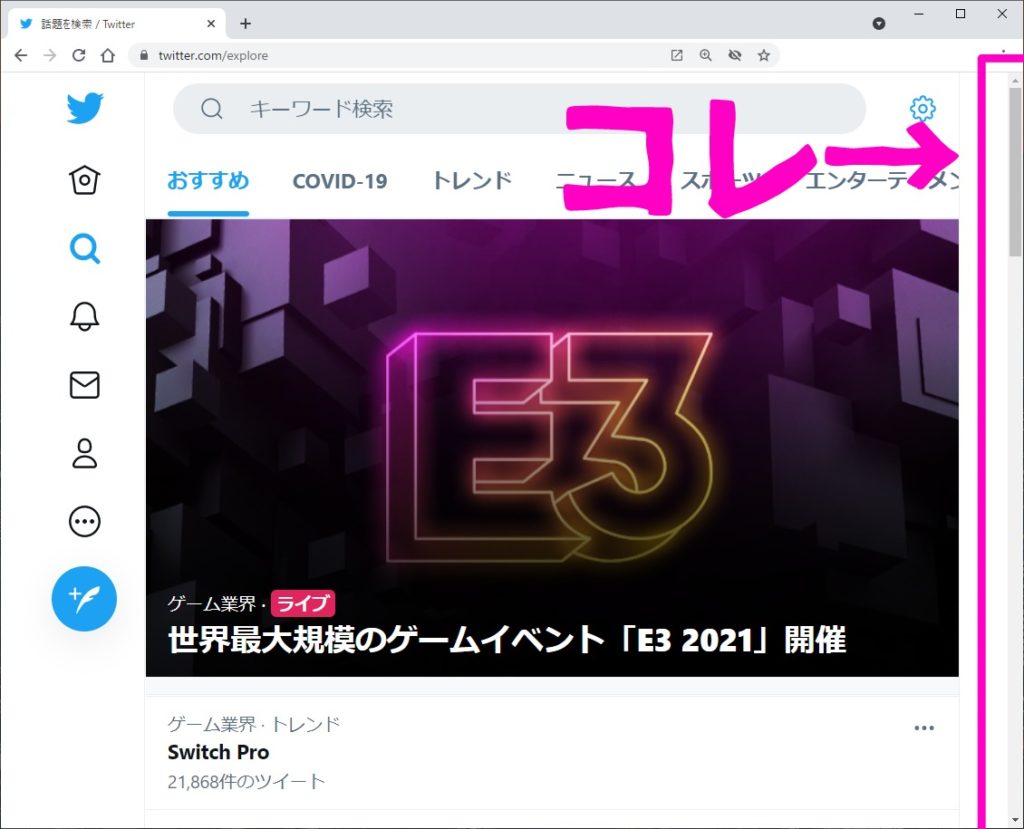
Disable Download Bar Chrome拡張 シンプルにダウンロードバーを非表示にする Go Incognito Chrome拡張 現在のタブをシークレットモードで開く TextOnly Mode Chrome拡張 ウェブページの画像や動画を非表示にしてテキストだけにする 謎の2本目のスクロールバーが表示される現象にあいました。 今回は、その解決方法について書いていきます。 完全に需要無視のほぼ自分専用備忘録です。 本当にありがとうございました。 スポンサーリンク 見出し Chrome で出る謎の2本目のスクロールバー;




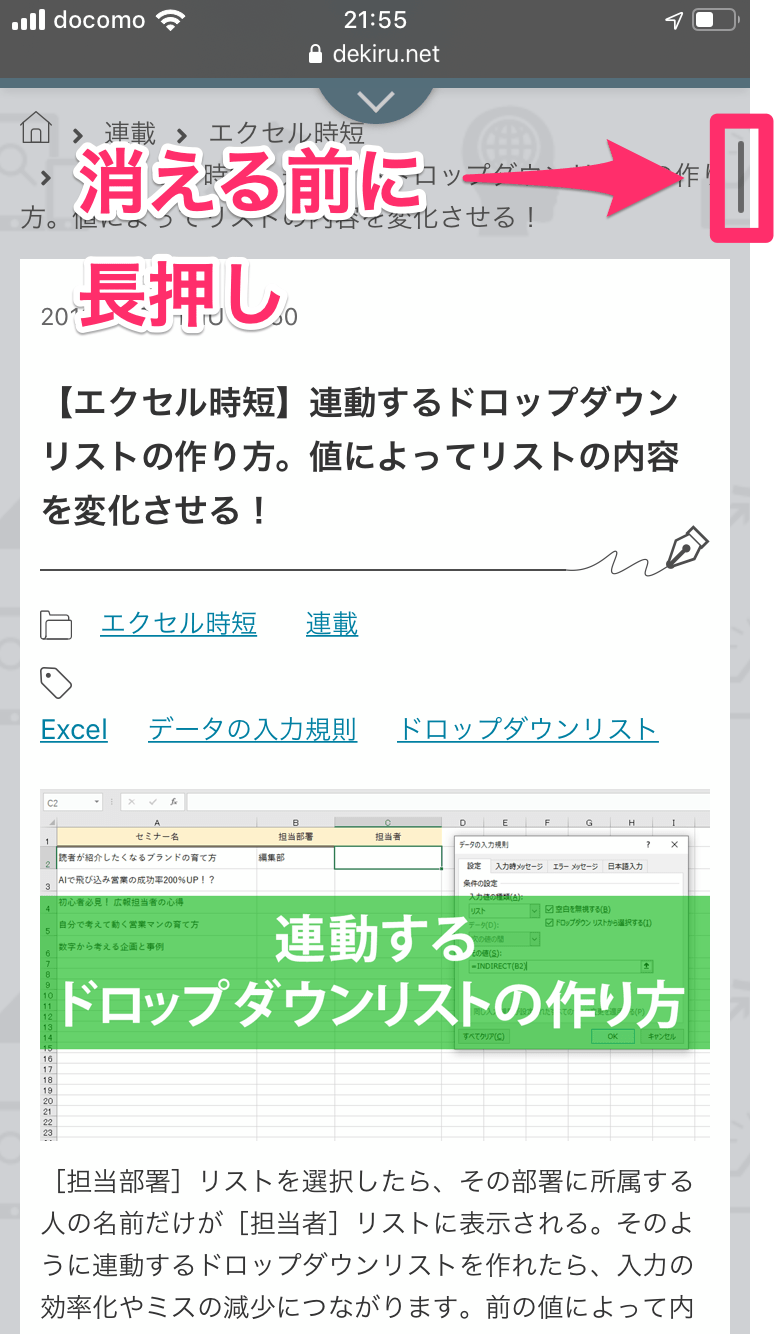
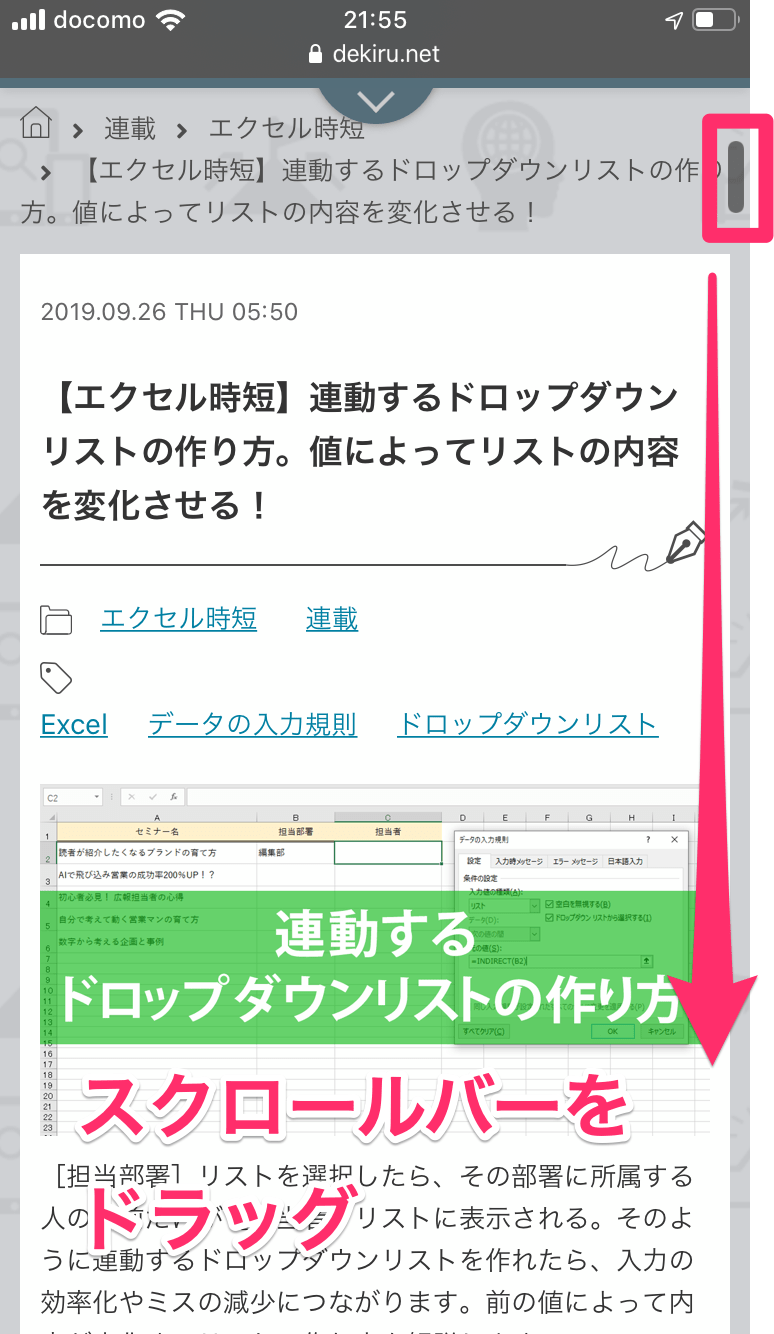
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ



2




修正 Chromeスクロールバーが消える




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net



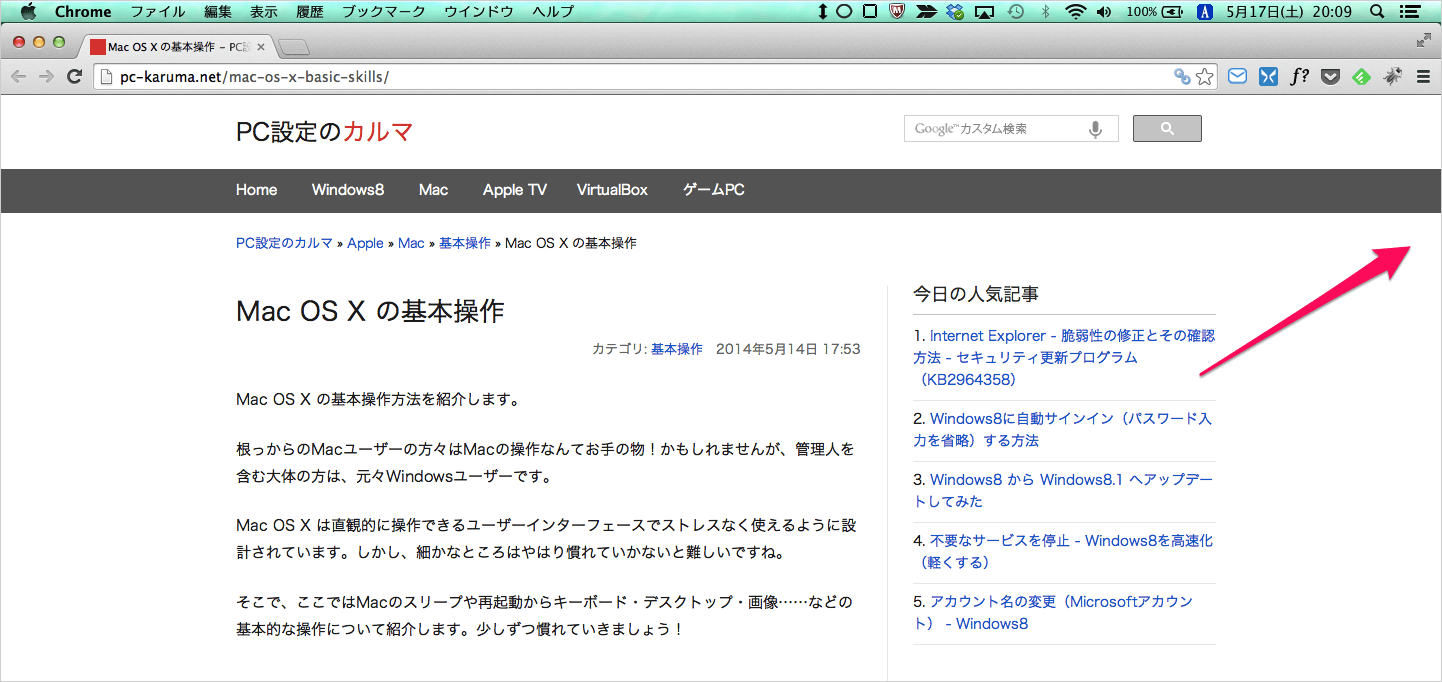
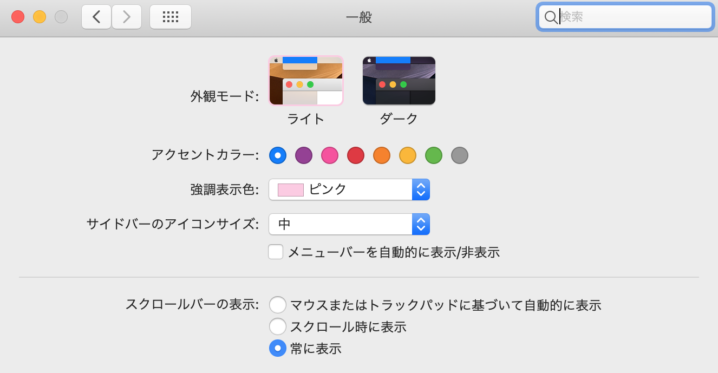
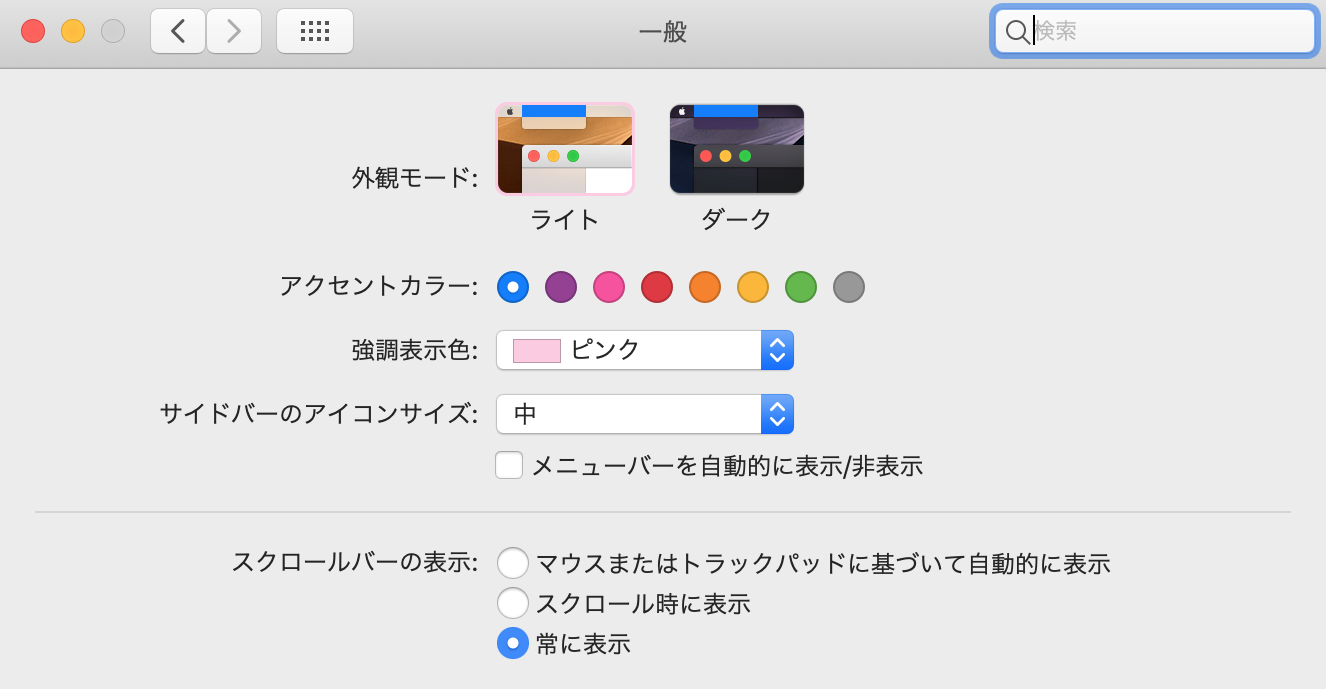
Macのスクロールバー表示設定を スクロール時に表示 に変えたらすっきりした Piyo Tech Life




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




ブックマークサイドバーの評価 使い方 フリーソフト100




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ



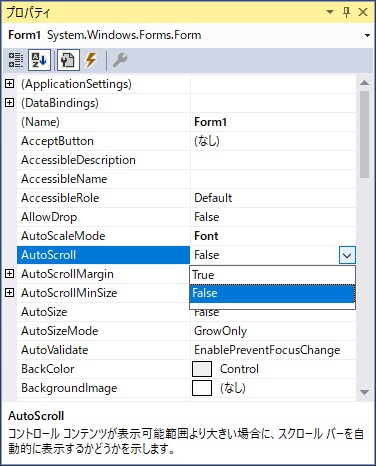
Wpf Datagridのスクロールバー 表示 非表示 レズナーのweb Dayz




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler




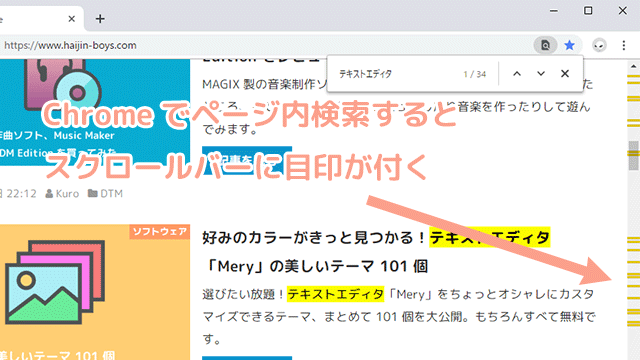
テキストエディター Mery ベータ版 Ver 2 7 4 を公開 スクロールバーマーカーに対応




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Windows10 スクロールバーを表示 非表示に Pc設定のカルマ




フォームにスクロールバーを自動で表示する C Johobase




設定 画面やスタートメニューのスクロールバーを常に表示しておく方法 とあるオタクの徒然日記




Cssでスクロールバーを表示 非表示にする方法 Kubogen




Chromeでページの横スクロールバーが消えない At Studio Ta




Macでスクロールバーを常時表示して作業効率アップ




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Google Chromeでスクロールバーを拡張機能なしで自動非表示にする方法 Youtube




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン



修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Chromeでスクロールバーを非表示にして 画面をスッキリさせる拡張機能 9inebb




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Google Chromeのスクロールバーを非表示にする Qiita




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ



2




Css Chromeでスクロールバーが二重に表示されてしまう Teratail




Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler



Chromeのスクロールバーをcssで消す方法 Swelldesign




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org




Windows10 スクロールバーを表示 非表示に Pc設定のカルマ




Chromeのアドレスバーを非表示にする方法が知りたい 手順を解説 Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア




Windows10 スクロールバーを常に表示させる ぱそかけ




Excel Vba スクロールバーを表示したり非表示にする Displayhorizontalscrollbar Displayverticalscrollbar リリアのパソコン学習記




Macでスクロールバーを表示する Cly7796 Net



2




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会




Google Chromeのスクロールバーを非表示にする Qiita




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Windows10 スクロールバーを表示 非表示に Pc設定のカルマ




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




以前の記事 のスクロールバー表示 スクロールのトラップを改善 At Studio Ta




Minimal Scrollbar オールフリーソフト




Overflow Scroll を使用した時に表示されるスクロールバーを非表示にする方法 Seeknext合同会社 シークネクスト



スクロールとは




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




Css Iframeのスクロールバーを非表示にする One Notes




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Chromeのアドレスバーを非表示にする方法が知りたい 手順を解説 Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう




ブラウザ共通 Cssでスクロールバーを消す方法 Watchcontents




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Bootstrapを使ってサイト制作したときに Ieでスクロールバーがコンテンツに重なってしまう Cly7796 Net




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




Google Chromeのスクロールバーを非表示にする Qiita




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




Overflow Overlay Dskd




Google Chromeのスクロールバーを非表示にする Qiita




修正 Chromeスクロールバーが消える




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋




Pc版chromeのスクロールバーを自動非表示する方法 ナナログ




カスタムスクロールバーは スクロールバーの色と幅を設定できるfirefoxとchromeの拡張機能です Firefoxアドオン



0 件のコメント:
コメントを投稿